はじめに
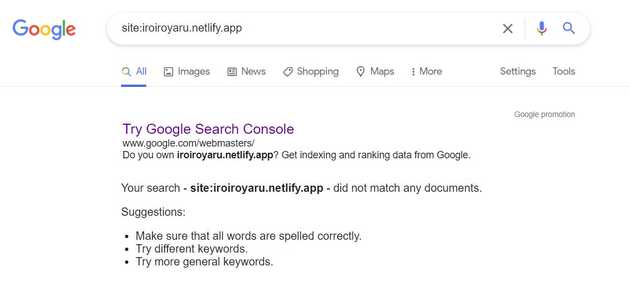
せっかくブログを作ったのに検索しても出てこなかった。これは悲しい。
Google Search Consoleに登録してGoogleに見つけてもらう。
設定手順
Google Search Consoleに登録
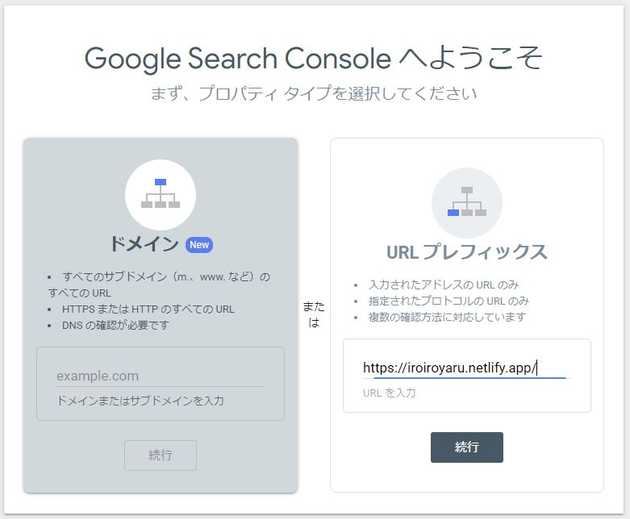
Google Search Consoleの登録にアクセス。 URLプレフィックスで進める。
既に前回記事でGoogleアナリティクスに登録したので、所有権もアナリティクスアカウントを使っていく。
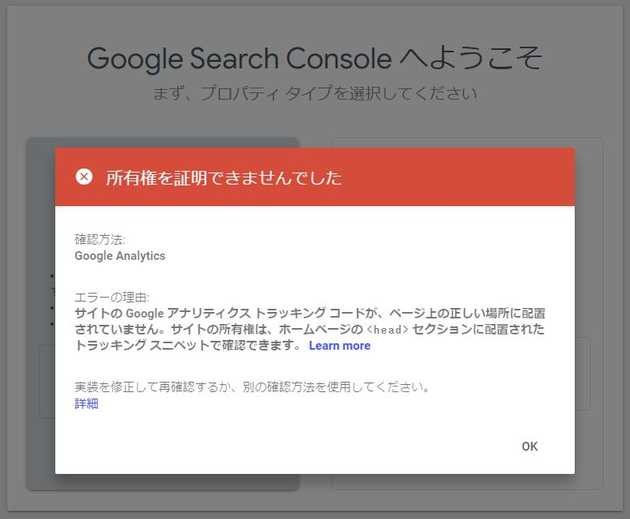
確認するとなぜが所有権の証明に失敗するとエラーが発生。
色々調べてみるとgatsby-config.jsonのアナリティクス設定に不備があることがわかった。
headをtrueに設定しなければならないみたい。
resolve: `gatsby-plugin-google-analytics`,
options: {
trackingId: `XXXXXXXX`,
head: true,
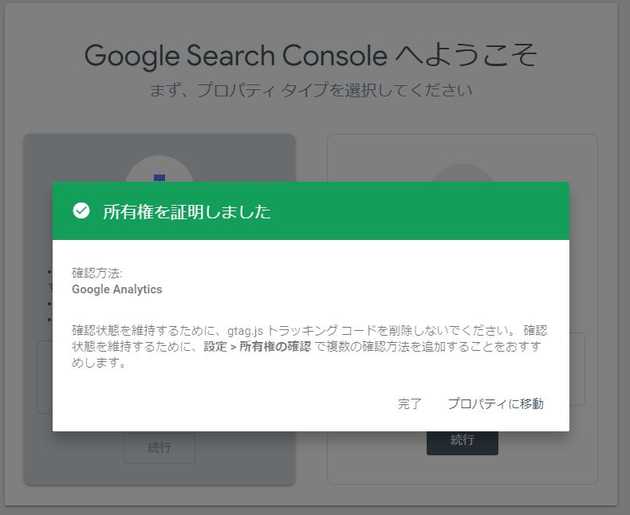
},再確認すると成功した、めでたし。
その後、GoogleアナリティクスのページでConsoleとリンクするよう通知あったので、その通りに設定。
登録にしてもすぐには反映されない。 一日後を楽しみにして待つ。
サイトマップ対応
サイトマップを登録すればより見つかりやすくなるようなので対応する。
gatsby-plugin-sitemapをインストールする。
npm install gatsby-plugin-sitemapgatsby-config.jsonのsiteUrlが正しく設定されているか確認し、pluginの項目にgatsby-plugin-sitemapを追加。
siteMetadata: {
siteUrl: `https://iroiroyaru.netlify.app/`,
},
plugins: [`gatsby-plugin-sitemap`]gatsby build && gatsby serveで結果を確認する。
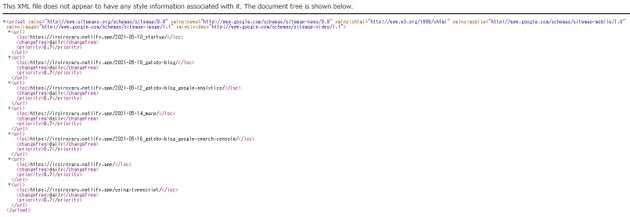
http://localhost:9000/sittemap.xmlにアクセスしたが、404エラーが発生。
publicフォルダを確認すると、sitemapフォルダ以下に生成されているようだ。
この問題はGatsby’s plugin generated sitemap.xml returning 404 errorにある通り、gatsby-plugin-sitemapのバージョンによるものらしい。
現在のバージョンはpackage.jsonを確認すると、4.1.0であった。
3.3.0が問題ないみたいなので入れなおす。
npm remove gatsby-plugin-sitemap
npm install gatsby-plugin-sitemap@3.3.0サイトマップ確認、OK。
Search Consoleにサイトマップを登録する。
sitemap.xmlを入力し送信。
“取得できませんでした”のステータスとなる。
https://iroiroyaru.netlify.app/sitemap.xmlにアクセスできるので問題ないはず。一日程度待って再確認する。