はじめに
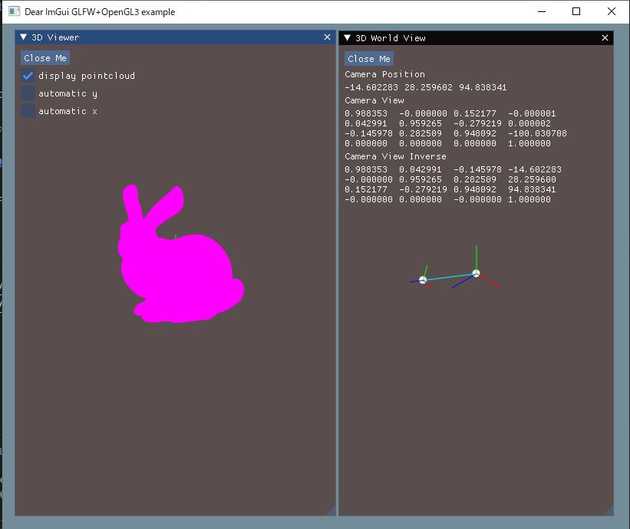
ImGuiで3次元描画を表示する方法を調べていくとImGuizmoにたどり着いた。 ちょっと機能が多いのと自分用に表示等をカスタマイズしたいので、参考にしながらつくることにした。 そしてようやく下記のように点群表示と操作ができるようになった。
コードはGitHubにアップしている。
ポイント
ImGuiのデフォルト設定で描画可能な頂点数は16bit。点群を表示する場合は64K以上になる可能性が高い。
32bitに変更するオプションがあるのでそれで対応。
imconfig.hの下記コードをコメントアウトすれば有効にする。
//---- Use 32-bit vertex indices (default is 16-bit) is one way to allow large meshes with more than 64K vertices.
// Your renderer backend will need to support it (most example renderer backends support both 16/32-bit indices).
// Another way to allow large meshes while keeping 16-bit indices is to handle ImDrawCmd::VtxOffset in your renderer.
// Read about ImGuiBackendFlags_RendererHasVtxOffset for details.
#define ImDrawIdx unsigned int今回はglmを使って座標変換した。
ワールド座標系からスクリーン座標系への変換はglm::projectを使うことで一気にできるが、
ImGuiのwindows座標に変換するため、Y軸反転させる必要がある。
view_port_ = {left_top_.x, -left_top_.y, size_.x, size_.y};
view_port_trans_ = { glm::vec3(1, 0, 0), glm::vec3{0, -1, 0}, glm::vec3{0, size_.y, 0} };auto projected_viewport = glm::project(point, view_, clip_.GetProjection(), screen_.GetViewPort());
auto projected_screen = glm::vec2(screen_.GetViewPortTrans() * glm::vec3(projected_viewport.x, projected_viewport.y, 1));マウスによる操作はImGuizmoとこちらのコードを参考にさせていただいた。