はじめに
最近、静的サイトジェネレーター活用入門を購入して読み進めている。 Googleフォントの説明についても付録にあったので参考にしていく。
今までのフォントは次の通り。gatsby-starter-blogのデフォルト設定のまま。
もう少し柔らかいフォントにしたい。
Google Fontを使ってカスタマイズする。
gatsby-plugin-prefetch-google-fonts
静的サイトジェネレーター活用入門では高速にフォントを読み込めるプラグインとして
gatsby-plugin-prefetch-google-fontsが紹介されていたので使ってみる。
プラグインをインストールする。
npm install gatsby-plugin-prefetch-google-fontsgatsby-config.jsに公式のサンプルを設定してみる。
{
resolve: `gatsby-plugin-prefetch-google-fonts`,
options: {
fonts: [
{
family: `Oswald`,
subsets: [`latin`],
},
{
family: `Open Sans`,
variants: [`400`, `700`],
},
],
},
}gatsby developを実行、下記エラー発生。
"gatsby-plugin-prefetch-google-fonts" threw an error while running the onPreBootstrap lifecycle:
ENOENT: no such file or directory, stat '.cache/google-fonts//fonts'調査するとこのプラグインは最新バージョンでサポートされていないことがわかった。 下記issueで議論されている。
https://github.com/gatsbyjs/gatsby/issues/27607
代わりにgatsby-plugin-google-fontsを使うとよさそう。
Gatsby - Adding Google fonts to Gatsby siteも参考になる。
gatsby-plugin-google-fonts
インストール手順についてYoutubeに丁寧な説明動画があった。 英語は聞き取れないがありがたい。
https://www.youtube.com/watch?v=zldATpwPXUY
プラグインをインストールする。
npm install gatsby-plugin-google-fonts試しにフォントMontserrat Alternatesを適用していく。
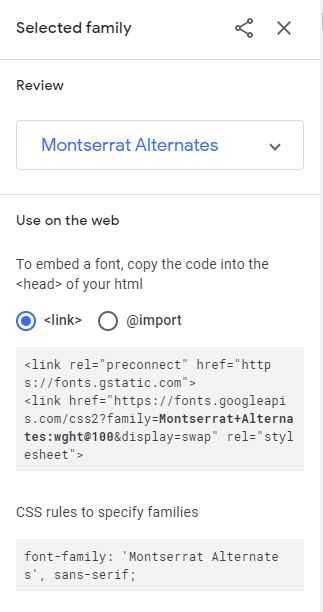
まず、src/style.cssのfont-familyに上記Googleフォントサイトの”CSS rules to specify families”を追加する。
--fontFamily-sans: "Montserrat Alternates", sans-serif, Montserrat, system-ui, -apple-system, BlinkMacSystemFont,
"Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans",
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
--fontFamily-serif: "Montserrat Alternates", sans-serif, "Merriweather", "Georgia", Cambria, "Times New Roman",
Times, serif;次に、gatsby-config.jsonにプラグインの設定を追加。
{
resolve: `gatsby-plugin-google-fonts`,
options: {
fonts: [
`Montserrat Alternates`,
],
display: 'swap',
},
},gatsby developで確認。フォントが変わった。
このフォントは可愛すぎるので、最終的にLatoとNoto Sans JPにした。